Skills

TypeScript

React.js

Redux

Sass

Material UI

Gatsby.js

Illustrator
Node.js

MongoDB

PostgreSQL

Docker

Socket.io

Heroku

Jest







Projects
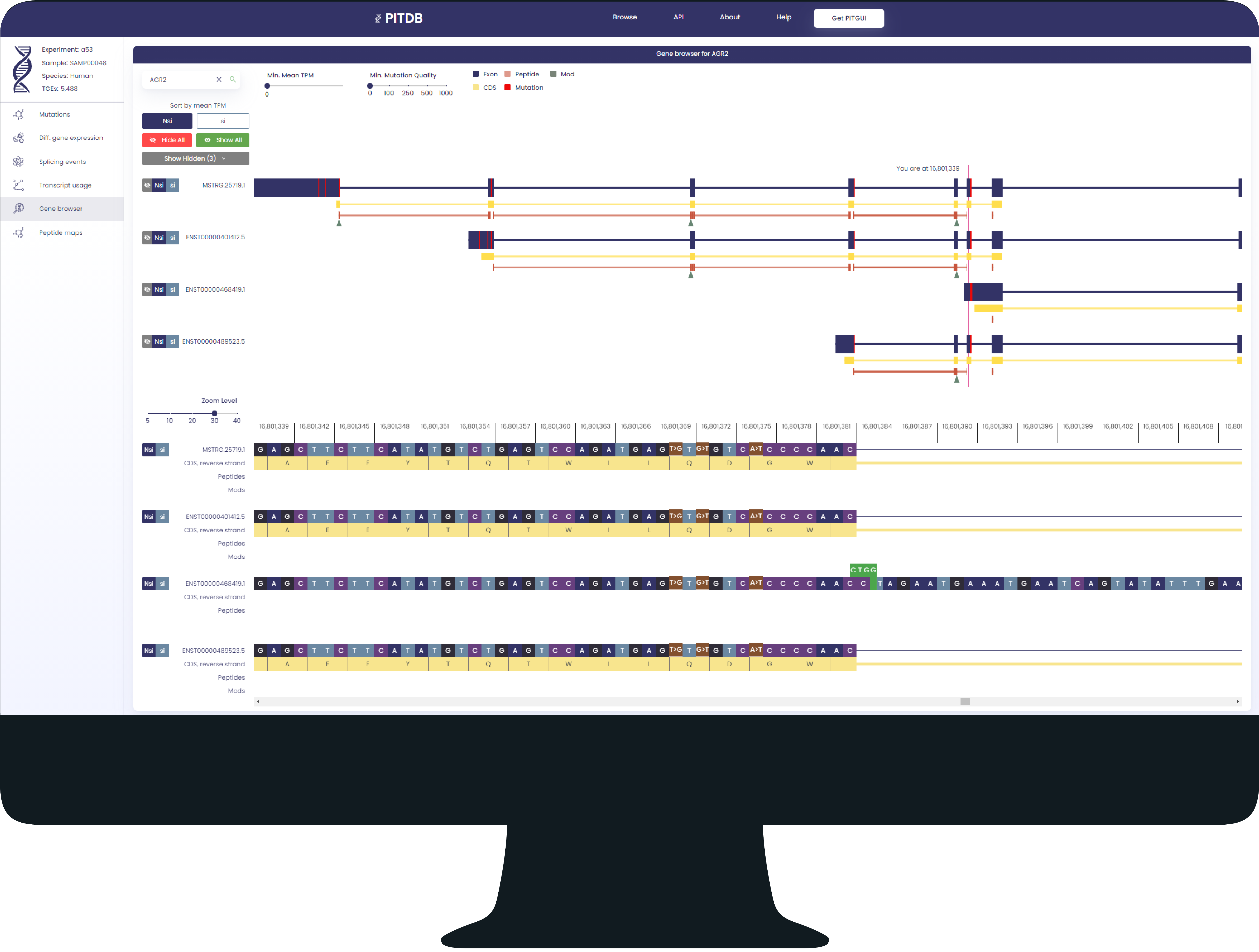
PITDB
The bioinformatics team of Queen Mary University of London was looking to build a web portal for researchers so that they can showcase their findings from PIT (proteomics informed by transcriptomics) experiments. A strong online platform was needed to support the publication, and that's where I came in. PITDB includes many visualisations custom tailored for bioinformatics, such as confidence interval charts, interactive figures and the most challanging of all, a gene browser where users can browse through different transcripts to compare & contrast.Chemphoprolog
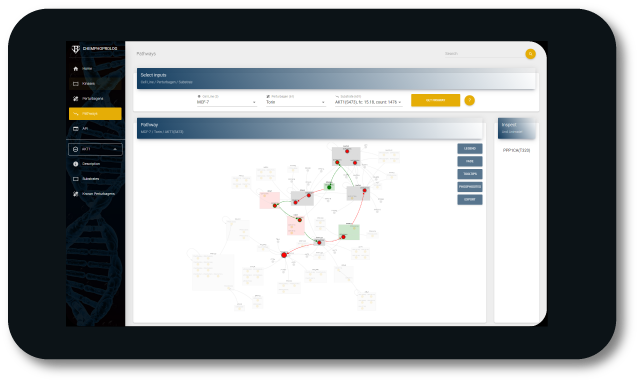
The initial project I was hired for at Queen Mary University of London was to help analyse experimental phosphoproteomics data, discover novel findings and create a web portal. The most impressive part of the findings and the website turned out to be the pathway analysis, where users can browse through various novel kinase signaling pathways on the animated custom pathway visualisation and track the chain reactions with the help of explanations at every step.Discord
Among all my personal projects, this is my favorite. A clone of discord, an instant messaging and digital distribution platform designed for creating communities. Most gamers would know that discord is a part of our daily lives. The inspiration came from the desire to attempt to create something I use daily, along with learning real-time communication via sockets. It turned out to be quite challenging, especially with the time commitment needed while I was busy with my full-time job. Most of the important functionalities are intact, check it out!Heartspace
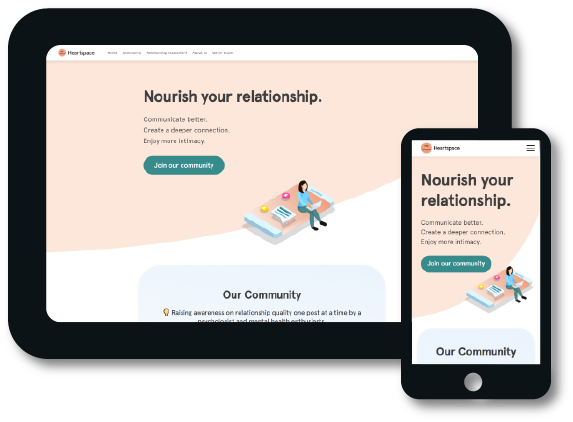
A close friend was planning to start his own start-up company with the aim of helping couples develop healthier relationships. While he, himself had a lot of experience with mobile development, he was not confident with web. I volunteered to develop their website, Heartspace. The aim at the start was to just create a brochure website with good SEO and performance, but it turned out to be something much more than that. We added an interactive chat-based relationship test, which was then decided to become the MVP.